Download Svg Design Codepen - 205+ SVG File for DIY Machine Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-g-532.blogspot.com/2021/04/svg-design-codepen-205-svg-file-for-diy.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Design Codepen - 205+ SVG File for DIY Machine File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Design Codepen - 205+ SVG File for DIY Machine Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. Free vector icons in svg, psd, png, eps and icon font. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files?
Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Tutorials of (svg codepen logos) by andyfitz technologies used: Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Modernizr ,jquery 2.1.3 in this example below you will see how to do a svg codepen logos with some html / css and javascript. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Free vector icons in svg, psd, png, eps and icon font. Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);

Svg Menu Icon Animation Codepen : Animating Svg Images ... from assets.codepen.io
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Design Codepen - 205+ SVG File for DIY Machine - Popular File Templates on SVG, PNG, EPS, DXF File Free vector icons in svg, psd, png, eps and icon font. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Download free codepen vector logo and icons in ai, eps, cdr, svg, png formats. Svg is an image format for vector graphics. Codepen icons png, svg, eps, ico, icns and icon fonts are available. Svg has several methods for. Learn how to animate svg using greensock. Tutorials of (svg codepen logos) by andyfitz technologies used: Basically, what you work with in adobe illustrator. Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps.
Svg Design Codepen - 205+ SVG File for DIY Machine SVG, PNG, EPS, DXF File
Download Svg Design Codepen - 205+ SVG File for DIY Machine # png file svg file eps file cdr file. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Free vector icons in svg, psd, png, eps and icon font.
Svg stands for scalable vector graphics svg is used to define graphics for the web the html <svg> element is a container for svg graphics. SVG Cut Files
Codepen Icon Logo PNG Transparent & SVG Vector - Freebie ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Tutorials of (svg codepen logos) by andyfitz technologies used:
Svg Animation Site Codepen.io for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tutorials of (svg codepen logos) by andyfitz technologies used: Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Modernizr ,jquery 2.1.3 in this example below you will see how to do a svg codepen logos with some html / css and javascript.
DESIGN in SVG for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tutorials of (svg codepen logos) by andyfitz technologies used: Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Modernizr ,jquery 2.1.3 in this example below you will see how to do a svg codepen logos with some html / css and javascript.
Svg Blob Animation Codepen / Best Design Graphics Svg Cut ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Modernizr ,jquery 2.1.3 in this example below you will see how to do a svg codepen logos with some html / css and javascript. Free vector icons in svg, psd, png, eps and icon font. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
Animate Svg Css Codepen / CodePen - Animated SVG Blobs ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Codepen Icon Logo PNG Transparent & SVG Vector - Freebie ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Tutorials of (svg codepen logos) by andyfitz technologies used: Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
HowTo: "Self-Drawing" SVG animation | Svg animation ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Javascript Animation Svg Codepen / How to Learn SVG ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Free vector icons in svg, psd, png, eps and icon font. Modernizr ,jquery 2.1.3 in this example below you will see how to do a svg codepen logos with some html / css and javascript. Tutorials of (svg codepen logos) by andyfitz technologies used:
Pens Tagged 'vinyl' On Codepen - Vinyl Record PNG ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Free vector icons in svg, psd, png, eps and icon font. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files?
Svg Animation Site Codepen.io for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files?
40 Best CodePen Examples to Make Animated Headline - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. Tutorials of (svg codepen logos) by andyfitz technologies used:
Svg Animation Site Codepen.io for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Tutorials of (svg codepen logos) by andyfitz technologies used: Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
The CodePen Spark for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files?
A Pixel-Perfect CodePen logo - CodePen Blog for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Free vector icons in svg, psd, png, eps and icon font.
40 Best CodePen Examples to Make Animated Headline - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Modernizr ,jquery 2.1.3 in this example below you will see how to do a svg codepen logos with some html / css and javascript. Tutorials of (svg codepen logos) by andyfitz technologies used:
Codepen Animated Svg Logo / Building The New Scotch Io ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Modernizr ,jquery 2.1.3 in this example below you will see how to do a svg codepen logos with some html / css and javascript. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Free vector icons in svg, psd, png, eps and icon font.
Codepen Scrolling Animation Svg / Animated SVG Background ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tutorials of (svg codepen logos) by andyfitz technologies used: Modernizr ,jquery 2.1.3 in this example below you will see how to do a svg codepen logos with some html / css and javascript. Free vector icons in svg, psd, png, eps and icon font.
Codepen Animation Svg / Ultimate Svg Design Mega Bundle ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tutorials of (svg codepen logos) by andyfitz technologies used: Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files?
40+ CSS Text Effects From CodePen 2018 - Freebie Supply for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Tutorials of (svg codepen logos) by andyfitz technologies used:
Codepen Svg Loading Animation for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Modernizr ,jquery 2.1.3 in this example below you will see how to do a svg codepen logos with some html / css and javascript. Free vector icons in svg, psd, png, eps and icon font.
Svg Animation Site Codepen.io for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
Download It literally means scalable vector graphics. Free SVG Cut Files
SVG Checkbox by Gabi on Dribbble for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. Free vector icons in svg, psd, png, eps and icon font. Tutorials of (svg codepen logos) by andyfitz technologies used:
Free vector icons in svg, psd, png, eps and icon font. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Basic Example of SVG Line Drawing, Backward and Forward for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Free vector icons in svg, psd, png, eps and icon font. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files?
Pens Tagged 'vinyl' On Codepen - Vinyl Record PNG ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Tutorials of (svg codepen logos) by andyfitz technologies used: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Free vector icons in svg, psd, png, eps and icon font. Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps.
Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Free vector icons in svg, psd, png, eps and icon font.
The CodePen Spark for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Free vector icons in svg, psd, png, eps and icon font. Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. Tutorials of (svg codepen logos) by andyfitz technologies used: Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
Material Design SVG Icons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tutorials of (svg codepen logos) by andyfitz technologies used: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Free vector icons in svg, psd, png, eps and icon font. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files?
Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Pin by vector camp on CodePen | Svg text, Text animation, Css for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. Tutorials of (svg codepen logos) by andyfitz technologies used: Free vector icons in svg, psd, png, eps and icon font. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Free vector icons in svg, psd, png, eps and icon font.
Codepen Animation Svg / Ultimate Svg Design Mega Bundle ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Free vector icons in svg, psd, png, eps and icon font. Tutorials of (svg codepen logos) by andyfitz technologies used: Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps.
Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Codepen Logo PNG Transparent & SVG Vector - Freebie Supply for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Tutorials of (svg codepen logos) by andyfitz technologies used: Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Free vector icons in svg, psd, png, eps and icon font.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files?
http://codepen.io/chrisgannon/pen/pbzEYr for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Free vector icons in svg, psd, png, eps and icon font. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
6 Clever SVG Pattern Generators for Your Next Design ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tutorials of (svg codepen logos) by andyfitz technologies used: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Free vector icons in svg, psd, png, eps and icon font. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
Svg Waves Animation Codepen : Pumpkin Clipart Black And ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. Free vector icons in svg, psd, png, eps and icon font. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Tutorials of (svg codepen logos) by andyfitz technologies used:
Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Animate Svg Css Codepen / CodePen - Animated SVG Blobs ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Tutorials of (svg codepen logos) by andyfitz technologies used: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps.
Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files?
CodePen Icon - Free Download at Icons8 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. Free vector icons in svg, psd, png, eps and icon font. Tutorials of (svg codepen logos) by andyfitz technologies used: Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
Free vector icons in svg, psd, png, eps and icon font. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Codepen Logo Vector (.SVG) Free Download for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Free vector icons in svg, psd, png, eps and icon font. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Tutorials of (svg codepen logos) by andyfitz technologies used: Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps.
Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Codepen Svg Loading Animation for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. Tutorials of (svg codepen logos) by andyfitz technologies used: Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Free vector icons in svg, psd, png, eps and icon font.
Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Free vector icons in svg, psd, png, eps and icon font.
A Pixel-Perfect CodePen logo - CodePen Blog for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Free vector icons in svg, psd, png, eps and icon font. Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Tutorials of (svg codepen logos) by andyfitz technologies used: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Free vector icons in svg, psd, png, eps and icon font.
40 Best CodePen Examples to Make Animated Headline - Bashooka for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Tutorials of (svg codepen logos) by andyfitz technologies used: Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps.
Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files?
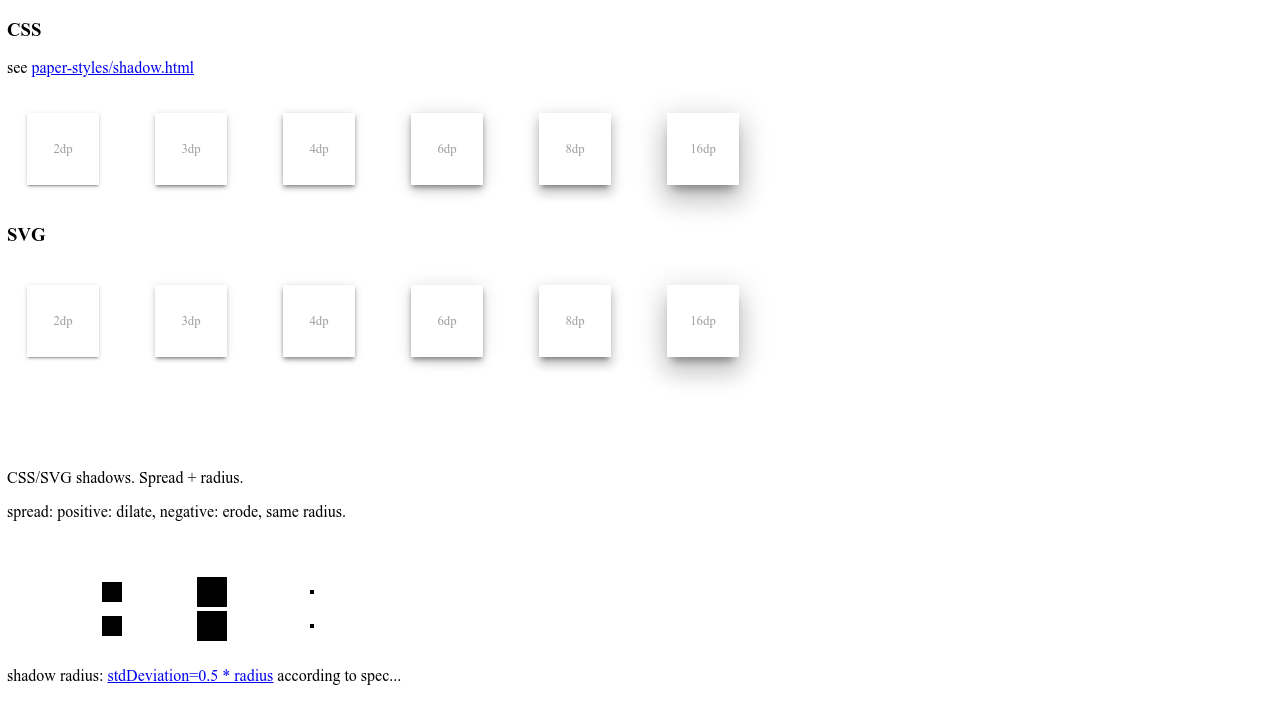
SVG/CSS Material Design Shadows for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tutorials of (svg codepen logos) by andyfitz technologies used: Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Free vector icons in svg, psd, png, eps and icon font. Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files?
Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Free vector icons in svg, psd, png, eps and icon font.
Web design (HTML&CSS) code on Codepen by Karim Coda (video ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Download in svg and use the icons in websites, adobe illustrator, sketch, coreldraw and all vector design apps. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); Free vector icons in svg, psd, png, eps and icon font.
Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h); In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
Bootstrap 4 Social Media Icons Codepen for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Can anyone please help me why the first code spinet does not work in codepen, while it is working fine in local files? Tutorials of (svg codepen logos) by andyfitz technologies used: Free vector icons in svg, psd, png, eps and icon font. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Var svg = d3.select(main).append(svg).attr(width, w).attr(height, h);
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Free vector icons in svg, psd, png, eps and icon font.

